鼠标指针制作笔记
前言
网上关于鼠标指针的资源很少,没有我满意的,所以打算自己做一套指针,中途踩了很多坑,但其实做一个指针也不难,本质就是一张图片,所以只要把图做出来就没什么难度。本篇是对鼠标指针制作的总结和笔记,由于查不到资料(实在是太少了),加入了个人的看法和观点,不一定正确,如果有问题欢迎大佬们指出。
介绍一下鼠标指针
我还是先介绍下一鼠标指针是什么吧,我这里指的是,移动鼠标,在屏幕上会动的那个光标。不是c语言的指针哦。
注意:
- 本篇只针对Windows系统中的指针,其它系统是没法用的。
- 本篇中出现的“鼠标指针”、“指针”、“光标”都是指一个意思。
在Windows系统中,指针有两种类型(文件)
一种是静态光标,顾名思义就是静止不动没有动画的指针,文件扩展名是:cur
第二种是动态光标,就是会动的指针,像电脑上会转圈的那个指针(忙 指针),就属于这种。扩展名是:ani
使用哪种指针类型(文件),要看你做的图片内容,是静态还是动图。
另外还有15种指针状态(本来一共是17种,但最后两种用不到就不用管了)
这里用了系统默认的指针作为示例,只是参考一下(没有规定必须要做成这样),制作时你可以任意发挥想象。
准备工作
工欲善其事,必先利其器。开始制作之前先来准备一下工具吧:
- Photoshop(简称PS,用来制作图片,请先确保自己有做图的能力,本篇不教如何做图)
- icofx(制作鼠标指针的软件,相比其它的指针制作软件它有中文)
- 鼠标指针安装文件生成器(生成安装文件的软件,全网好像就这一个,不可替代)
以上软件不是必须的,同类型的软件也可以(除了最后一个)。
开始制作
现在开始先做好鼠标指针的图片,前面说过指针本质就是图片,做完图片就完成了一大半了。指针设计风格有很多,如手绘、图标、像素画、等等... 由于本篇并不是教你怎么做设计的,所以怎么做就任由你发挥创意啦。
在正式动手前请先确定好图片尺寸,最小不要低于32px(如果你不考虑兼容的话),但为了后期维护和制作最好还是做大一点。你可以参考一下我的尺寸:源文件尺寸设为256px(256×256),并按照1px = 8px的比例来制作图片(后期需要缩放尺寸,为了保持各各尺寸的图片比例一致)。
这里不教你怎么设计指针,假设你已经做完了。(记得要在导出图片选png格式)上面说过指针有两种文件静态光标和动态光标,这里我分开讲,先说说静态光标。
制作静态光标
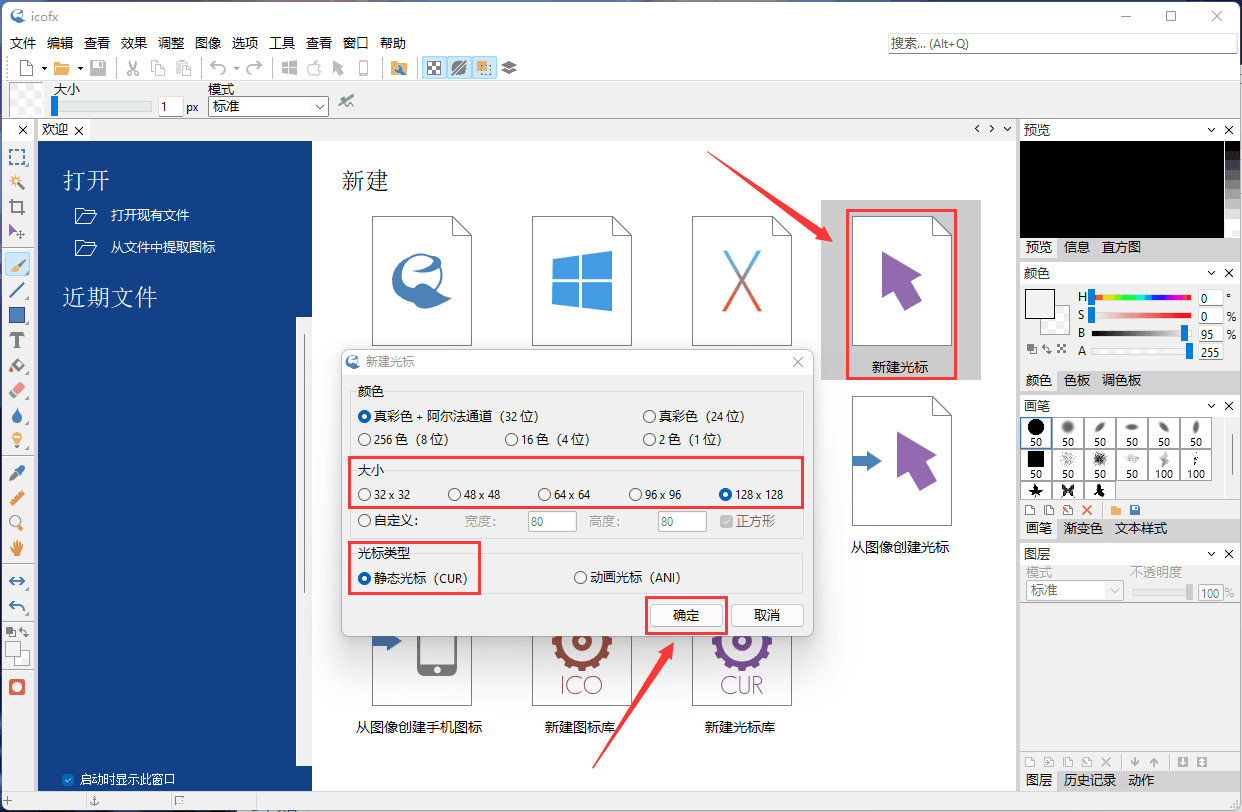
打开icofx软件,选择新建光标。颜色选择默认的,大小选择最大的128×128,类型就是静态光标。

准备做好的指针图片,从128 → 32按从大到小的顺序依次导入(128 → 96 → 64 → 48 → 32)。

这里先解释一下为什么这样做,难道做一个不行吗。举个例子吧,大家应该知道一张图片放大缩小会很模糊有锯齿,鼠标指针也是如此。Windows系统中的鼠标指针会根据分辨率的不同选择对应的尺寸(没有对应的尺寸就会强行缩放),如果你没有对指针做不同分辨率的兼容处理,也会出现指针变糊的现象。所以导入这么多的尺寸就是为了兼容不同分辨率(同时也可以调整指针大小,这个后面会说)。不过这也不是强制性的规定,你可以只做一种尺寸,自己用用倒也无伤大雅。
说一下这些数值的作用,不一定对哈。其中最小的32是1080p所需的像素大小,64是4k分辨率的大小,128是8k的。我的依据是,1080p(1920×1080) → 4k(3840×2160) → 8k(7680×4320) 它们之间是4倍的关系。同理32、64、128也一样。不过这些只是我的猜测,没有经过测试。
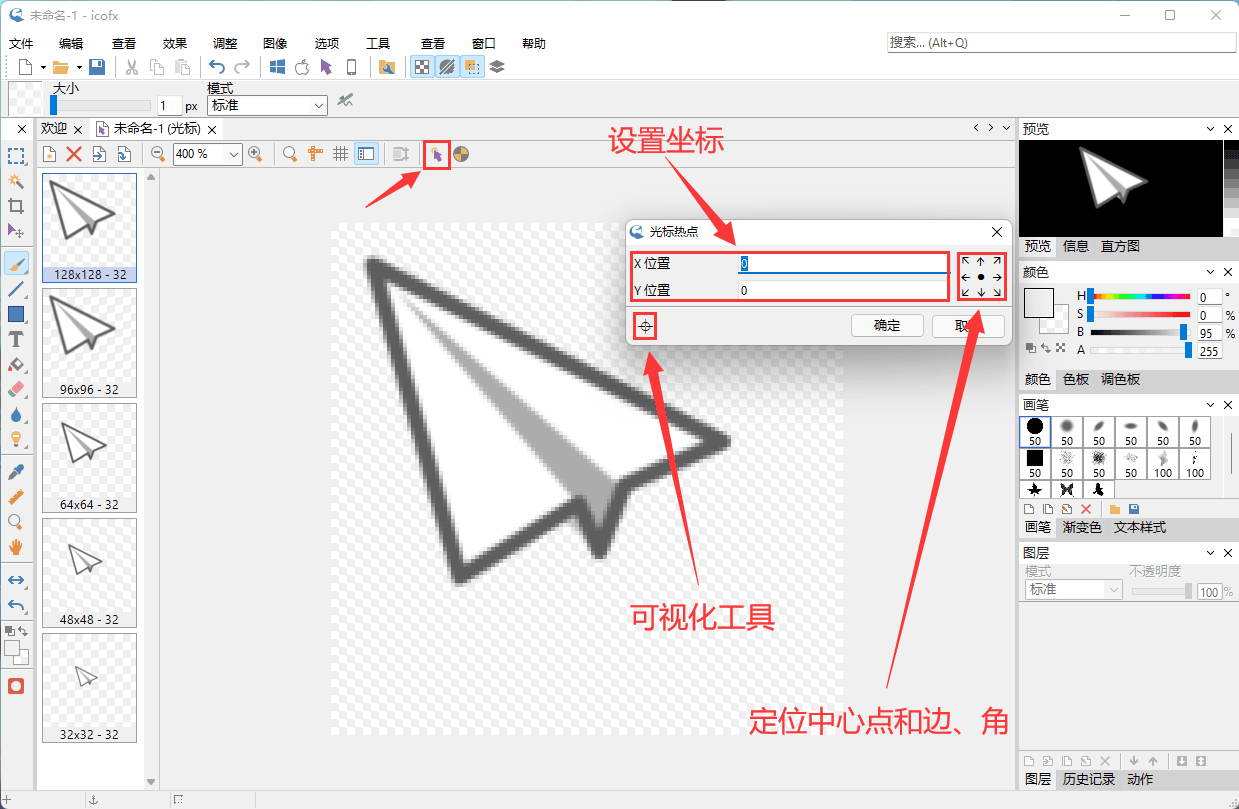
设置光标热点
在导入图片后,设置光标热点就完成了。默认位置是(0,0),你可以直接输入坐标设置或者使用“查找热点”工具。注意:每个尺寸的光标都要设置。

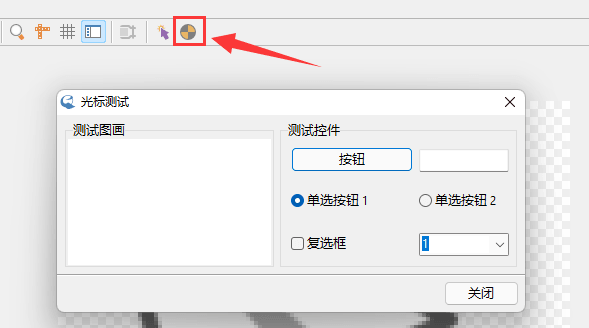
设置完光标热点建议再测试一遍,点击“光标热点”图标边上的“测试光标”,可在软件内实时测试指针效果。

测试完毕就可以保存文件了,记得扩展名要选择cur。
制作动态光标
静态光标讲完了,下面来说说动态光标。
动态光标比静态要复杂一点,我到目前为止还有很多问题无法解决,如果你有更好的解决办法,欢迎指点。
先来确定一下尺寸,和静态光标不一样,动态光标一个文件只能有一种尺寸,不能做到单个文件兼容多个分辨率。难道要每个尺寸做一个文件吗?这么做还真是效果最好的(能避免放大缩小带来的影响)。当然实际这样做工作量就太大了,就目前分辨率的普及程度,主流的分辨率也就1080p、2k、4k这些了(2022年很少有人的屏幕能超过4k分辨率吧),所以上限我定在4k分辨率上,尺寸设置为64px。这个尺寸在这几种分辨率下观感还可以,虽然会有影响,不过肉眼已经看不出来了。
另外制作动态光标需要你做出动态图,怎么做这里就不讲解了。
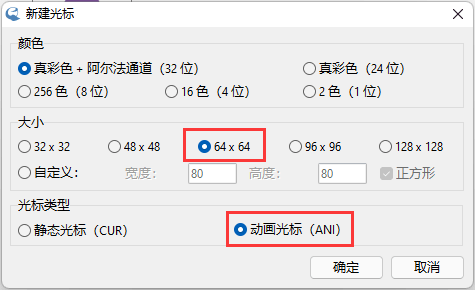
先来新建光标,颜色默认,尺寸选择 64×64,类型是动画光标。

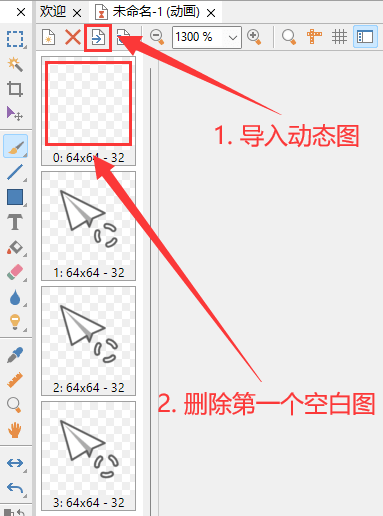
准备好图片导入,这里演示的指针动画没有很复杂,只做了几帧。可以一次性全部导入。导入完成后第一张空白图要删掉。


接下来设置动画帧率,点击设置动画帧率图标,输入数值(每多少秒播放一张图片)

最后是设置光标热点和测试光标,上面说明过一次了,这里就不再赘述了。
到这里就可以保存了,记得文件扩展名选择ani
到此静态和动态的光标就讲完了,接下来是打包工作。
生成安装文件
指针做完了那怎么使用安装呢,在控制面板鼠标属性那里可以手动安装,但我不推荐你这么做,因为你要一个一个的安装,而且对于使用者来说体验太差了。这里我强烈推荐使用这个鼠标指针安装文件生成器软件,可以生成一键安装文件。
首先打开指针文件的文件夹,再把指针拖拽到对应状态的框里,最后给你的指针写一个方案名称,再生成安装文件。

完成之后找到AutoSetup.inf文件,右键选择“安装”。在鼠标属性面板中应用你的指针方案就可以了。
扩展 - 调整指针大小
ps: 这部分很多东西未经过测试,不保证真实性,大家看看就好了。
做出来的指针很小,看不清怎么办呢。你可以试试调整指针大小。要怎么调整的话,可以参考这篇文章(调整大小在文章后半部分)。[cid="19"]
下例是1080p分辨率下调整指针大小所需的像素。
如果你调整的指针很糊,很可能是这个指针和大小(调整的大小)所需的像素对不上。例如指针尺寸是32px,你调整到了15大小也就是256px,由于尺寸不够就会强制缩放。
拿上面用到的尺寸为例且同时你的分辨率是1080p,我们做的静态光标可以调整到“大小7”,动态光标可以调整到“大小3”。
为什么可以调整到这么大呢,拿上面做静态光标为例,我们设置的尺寸是从128px → 32px的大小,正好可以对应下面1 → 7所需的像素大小。(这里我只用1080p分辨率做过测试,至于其它的分辨率,我还没测试,主要是没有钱::(泪))在这个范围内调整大小不会有问题,不过一但超出了就会变得很模糊了。动态光标也是同理,要和你调整的大小尺寸对应。(例如你做了64px大小的指针,最大只能调整到大小 3)
| 大小 | 像素 |
|---|---|
| 1 | 32px |
| 2 | 48px |
| 3 | 64px |
| 4 | 80px |
| 5 | 96px |
| 6 | 112px |
| 7 | 128px |
| 8 | 144px |
| 9 | 160px |
| 10 | 176px |
| 11 | 192px |
| 12 | 208px |
| 13 | 224px |
| 14 | 240px |
| 15 | 256px |
结束
到此本篇所有内容讲解完毕,可能会有地方没讲清楚,欢迎来骚扰我::(吐舌),另外本篇内容不保证真实、准确,如有问题欢迎指出。